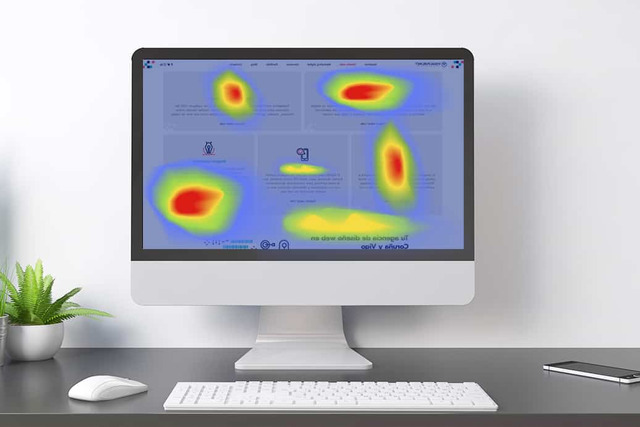
Mapa de calor: esto es lo que debes conocer
¿Alguna vez te has topado con un mapa de calor? ¿Sabes lo que es? Es como un arco iris de datos visuales o un mapa donde los colores cuentan la historia de la actividad que tenga una web. Así es, tus datos cobran vida con colores vibrantes.
Estos mapas de calor, también conocidos como heatmaps ¡Son geniales! Pues usan colores para mostrar la actividad: Por lo que pueden apreciarse colores oscuros para la actividad baja y los brillantes para alta. Lo que resulta no solo fascinante, sino increíblemente práctico.
Recuerda, que en el mundo online, entender cómo la gente usa tu página web es crucial para mejorar su experiencia y aumentar la probabilidad de que se conviertan en clientes. Y es justo aquí donde el mapa de calor actúa como una lupa que te ayuda a ver cómo se mueven y qué les llama la atención a quienes visitan tu sitio.
Quédate junto a nosotros y descubre todo sobre los mapas de calor web.

¿Qué es exactamente el mapa de calor?
Como mencionamos brevemente en el punto anterior, un mapa de calor es una valiosa herramienta que muestra de una forma visual cada uno de los patrones de la actividad y el comportamiento que tienen los usuarios que visitan una página web.
Y para conseguirlo, utiliza colores que indican la cantidad de clics y el tiempo que permanece un usuario en determinada área de la página ¿Esto de qué sirve? Muy simple, ayuda a comprender a cada uno de los visitantes en busca de mejorar su experiencia al visitar nuestra página; y lo más importante ¡Mejora la tasa de conversación!
Ahora bien, en líneas generales los mapas de calor no solo sirven para analizar sino también para optimizar tu sitio web. Pero antes de aprender cómo lograrlo, es indispensable conocer cuáles son sus diferentes tipos y cómo funcionan cada uno de ellos, pues tienen un uso específico y particular.
Tipos de mapa de calor y como usarlos en tu web
Muy bien, debes saber que existen 3 tipos de mapas de calor principales:
- El mapa de calor de movimiento.
- El mapa de calor de clics.
- El mapa de calor de desplazamiento vertical.
¿Cómo funciona cada uno? En seguida los trataremos por separado.
Mapa de movimiento
Este mapa de calor online muestra cada uno de los lugares por donde tus visitantes desplazan el cursor mientras leen o visitan tu web. Cuanto más caliente se muestre el área, será un indicativo de que los usuarios pasaron más tiempo moviendo el cursor por allí.
¿Para qué sirve esto? Muy fácil, estos datos son ideales para ayudarnos a determinar cómo nuestros visitantes navegan por la web. Lo que nos ayuda a mover o acomodar elementos importantes en lugares donde tendrán una mayor atención, o al menos una mayor cantidad de esta.
Al mismo tiempo, nos ayuda a descubrir si algunos elementos no tan importantes están distrayendo a los usuarios de las áreas que queremos resaltar. Por lo que pueden modificarte posteriormente para evitar que siga ocurriendo.
¿Cuándo se deben utilizar los mapas de movimiento?
Los mapas de calor de movimientos se utilizan en cualquier momento en el que desees realizar un análisis de por donde los usuarios mueven el cursor dentro de la web. Y sin importar el tipo de web que manejes, es la mejor herramienta para identificar qué áreas atraen una mayor atención y que áreas por el contrario no son resaltantes.
Mapas de clic
Los mapas de calor de clic son otro recurso igual de valioso, y como su nombre lo indica sirven para determinar en qué parte de la web los usuarios llevan a cabo la mayoría de sus clics.
Algo que resulta bastante importante, pues te muestra si tus usuarios están respondiendo a llamadas de acción o call to action; o a cualquier otro botón que tengas dentro de la página web.
Al mismo tiempo y como en el caso anterior, es una excelente ventana para ver si tus usuarios se están distrayendo o cliqueando en elementos no interactivos, o en zonas que no resultan tan importantes para ti. Por lo que podrás mover elementos a lugares donde el color sea rojo o presente tonos cálidos.
¿Cuándo deben usarse los mapas de clic?
Estos mapas de emplearse en todo momento, y sobre todo, en aquellos elementos de tipo interactivo dentro de tu página; como lo pueden ser: enlaces, botones, menús, formularios, pop ups, imágenes, productos y más.
Además, muestra los patrones y la cantidad de clics que recibe cada elemento. Lo que en una Ecommerce o tienda virtual por ejemplo, resultan de gran valor al querer analizar que producto o miniatura capta una mayor atención de tus posibles compradores, por solo mencionar una de sus muchas aplicaciones.
Mapas de desplazamiento vertical
Por ultimo tenemos los mapas de calor de desplazamiento vertical; que son aquellos que muestras como los visitantes se desplazan verticalmente en cada sección de la página web. Por ello, mientras más caliente se muestre la sección, mayor será la cantidad de personas que la hayan visto o que permanezcan en esa área sin moverse o desplazarse hacia arriba o hacia abajo.
Lo que resulta sumamente útil para determinar dónde ubicar cualquier CTA (Call to action) o información de importancia dentro de la web. A lo que se suma una contraparte, y es que los cambios evidentes de color, son la mejor forma de apreciar cuales son las secciones o áreas que pierden atención y que no resultan llamativas o atractivas.
¿Cuándo debes usar los mapas de desplazamiento vertical?
Al igual que los demás deben ser empleados en todo momento, y sobre todo, cuando deseas mejorar la experiencia de tus visitantes ¿Por qué lo decimos? La razón está en que si determinas las áreas de mayor atención, así como esas en las que los usuarios abandonan antes de siquiera verlas; podrás optimizar el diseño y contenido de las áreas calientes para mejorar las tasas de conversión.

Mapa de calor: ¿Cuál es su importancia y utilidad?
Haciendo un resumen, el mapa de calor de contenido nos abre una puerta al entendimiento de como los usuarios interactúan con tu sitio web. Y todo esto lo logra gracias a patrones de actividad y comportamientos de cada uno de sus visitantes.
Por esto su importancia y utilidad radica en la identificación de todas aquellas áreas de la página web que reciben una mayor atención así como detecta aquellas que no lo hacen.
Y es gracias a esta información se puede optimizar no solo el contenido, sino el diseño de la web en general. Lo que terminará por mejorar la experiencia de quienes te visitan. Y esto finalmente, se traduce en un aumento de la tasa de conversión. Revelando así, otra de sus grandes utilidades.
Por esta razón, emplear este sistema para llevar a cabo pruebas A-B y comparar las diferentes versiones y resultados; determinarán la gran importancia de los mapas de calor en páginas web.
En qué tipo de páginas web pueden utilizarse los mapas de calor
Analizar todas y cada una de las páginas de una web con mapas de calor sin duda sería algo ideal. Sin embargo, muchos expertos podrían estar de acuerdo en que por desgracias esto es algo ineficiente.
Ya que, la mejor forma de sacarle provecho al mapa de calor es empleándolo en las páginas que mayor influencia tienen en la tasa de conversión del sitio web.
Y estas páginas generalmente son:
- Las páginas de inicio o home page.
- Las páginas de destino o landing page.
- Las páginas de publicaciones o blogs.
¿Por qué son mejores y más óptimas estos 3 tipos de web? La respuesta es que son las que mayor nivel de conversión suelen aportar; por lo que resultan prioritarias en cualquier estudio con mapas de calor.
Sin embargo y para comprenderlo mejor, veamos más a fondo cada uno de estos tipos de página web.

Mapa de calor en Home Page:
Las páginas de inicio funcionan como la introducción a tu sitio web o marca. Razón por la cual, monitorear estas webs determina si los usuarios se están moviendo por los sitios claves e importantes de tu web.
De no hacerlo, podrás optimizarla para que funcione de la mejor manera. Ya que es justo en estas páginas donde se debe reducir considerablemente el porcentaje de rebote; en busca de un aumento en la conversión.
Mapa de calor en Landing Page:
Estas páginas son fundamentales para convertir a cualquier visitante en lead ¿Qué es un lead? Una empresa o persona interesada en tus servicios y que puede convertirse en un cliente potencial.
Por ello, si logras analizar correctamente el comportamiento de tus visitantes con mapas de calor; podrás implementar el mejor diseño para aumentar estos leads en tu negocio.
Mapa de calor en publicaciones de blog:
Si tus blog tiene un alto nivel de conversión deben ser analizados con mapas de calor. Ya que se busca entender el comportamiento de los usuarios en relación a los CTA y los hipervínculos o enlaces.
¡Así es! Debes analizar si tus visitantes atendieron una llamada de acción al principio, al medio o al final del texto por ejemplo. Ya que así podrás adaptar el contenido en base al comportamiento de los posibles leads de tu blog.

¿Cómo interpretar los mapas de calor?
Ya que entiendes que es un mapa de calor, es importante ahora definir cómo interpretarlos correctamente. Pero ¡No te preocupes! Es algo bastante simple y estamos aquí para ayudarte.
Los mapas de calor se valen de los colores para mostrarnos la información que buscamos. Y normalmente emplea los colores del arcoíris como el medio para conseguirlo.
Y es aquí donde los colores cálidos como los rojos, naranjas y amarillos determinan las áreas con una actividad más elevada o mayor, mientras que fríos como verdes y azules, significan todo lo opuesto.
Ahora bien, esto también va a depender del tipo de mapa de calor que estés interpretando, ya que cada uno señala distintos patones de conducta de los visitantes.
Por ejemplo: en un mapa de calor de clic es normal que los colores apunten a enlaces o botones. Mientras que en un mapa de calor de movimientos pueden colorearse los elementos o secciones de la página que más atraigan a los usuarios.
Dicho esto y para resumir la pregunta; es vital enfocarse en las áreas de colores rojos, naranjas y amarillos. Y es justo en estas zonas donde tendrás que ubicar todo aquello que deseas resaltar dentro de la web.
Herramientas de mapa de calor: ¿Cuál es la mejor?
Si por ultimo quieres llevar los mapas de calor a la práctica, podemos recomendarte 3 de los software que consideramos están entre los mejores:
Hotjar
Un programa o herramienta que se ha posicionado como una de las mejores en su estilo y que nos presenta una versión básica totalmente gratis, y planes mucho más sofisticados y completos que pueden obtenerse desde 32$ al mes.
Entre sus opciones podrás conseguir mapas de clics y mapas de desplazamiento. A lo que se suman interesantes alternativas como la grabación de visitas, que te va a permitir visualizar con exactitud cada una de las trayectorias realizadas por tus usuarios.
Sin duda, una de las mejores alternativas para comprender profundamente el comportamiento de los visitantes en tu sitio web.
Heatmap
Con heatmap puedes realizar una prueba de 2 análisis totalmente gratis antes de adquirir la herramienta. Posteriormente, nos ofrece planes que van desde los 47$ mensuales ¡Claro está! Con funciones muchísimo más completas.
Por ejemplo, no solo presenta los clásicos mapas de calor como el de clic o el de movimiento. Sino que también nos ayuda a saber en cuales de nuestras páginas existen demasiados elementos, y no solo eso, nos presenta alternativas para crear una experiencia visual más amena y agradable para nuestros visitantes ¡Verdaderamente un gran aliado!
Crazy Egg
Ideal para nuevos usuarios del mundo de los mapas de calor; ya que ofrece una prueba del software totalmente gratis durante 30 días. Ahora bien, si deseas comprarlo puedes consultar sus precios en su sitio web oficial; ya que tienden a realizar ofertas y promociones durante todo el año.
Y ¿Qué nos ofrece? Muchas opciones interesantes como analizar el comportamiento de los visitantes con un plus de segmentación por canales ¿Esto qué quiere decir? Que podrás saber cómo se comportan los usuarios que vengan desde su correo electrónico o aquellos que llegaron desde anuncios, CTA o pop-up. Todo por separado y en diferentes ventanas.