¿Qué es Webflow y cómo funciona?
Cuando de diseño web se trata, existen muchas herramientas que te facilitan el proceso de creación y diseño de páginas webs y contenidos. Durante los últimos meses se ha popularizado bastante una herramienta en específico sobre la cual te hablaremos el día de hoy, se llama Webflow y es ideal para diseñadores altamente calificados.
¿Qué es Webflow?

Webflow es un instrumento de excelente calidad, útil para el diseño de páginas webs. La plataforma es bastante completa, pues tiene opciones para incluir gráficos y textos en distintos formatos para facilitarle al usuario la construcción y la interacción con la plataforma y la interfaz. Entre sus principales características destacan las siguientes:
- Puede trabajarse sin necesidad de conocer a fondo códigos de programación.
- Es una herramienta rápida.
- Presenta muchas opciones que hacen más fácil la realización de animaciones.
- Puedes trabajar con lienzos en blanco.
A pesar de algunas características, Webflow ha destacado en el mercado especialmente por sus componentes y su rapidez. Lo que puede tomar muchas horas por medio de la redacción de códigos HTML, por ejemplo, con Webflow puede tomar 15 o 20 minutos. Aquí puedes ver premium webflow templates.
Componentes de Webflow
El motivo por el cual Webflow ha posicionado durante los últimos meses en el mercado es precisamente porque se presenta como un hibrido completo e interesante, combinando diferentes elementos entre los que destacan el ambiente de editor, el CMS, el comercio electrónico y el Hosting.
Ambiente de editor
Una de las cualidades de Webflow es que te permite compartir el progreso y los diseños con otros usuarios que también pueden trabajar sobre él o inclusive con los clientes que estés atendiendo para que vayan visualizando el progreso del trabajo.
CMS
El sistema de Gestión de Contenidos te ayudará a idear, organizar e inclusive editar contenido interactivo que pueda almacenarse en una base de datos.
Hosting
Esta herramienta te permite exportar el código que generes. No es necesario alojarse con el dominio de Webflow sino que puedes almacenarlo en un dominio propio que te permita la funcionalidad de tu página a medida que se vaya generando el diseño de la página.
Comercio electrónico
La opción de comercio electrónico de Webflow es una manera de ayudar a pequeñas empresas a crecer en reconocimiento y ganancias. La versión de comercio electrónico presente en la plataforma brinda una gran cantidad de soluciones a emprendedores y diseñadores.
Ventajas de Webflow

Esta herramienta ofrece diferentes ventajas para diseñadores y creadores de contenidos profesionales y calificados para ejercer su función. Es por esto que el día de hoy vamos a contarte las ventajas que brinda esta plataforma en la gestión de contenidos.
Opciones de diseño de páginas webs
Las opciones de diseño de páginas webs, tradicionalmente conocidas como plantillas, son opciones muy importantes en cualquier plataforma o herramientas, pues se trata de opciones pre fabricadas sobre las cuales se puede empezar a diseñar, en este caso, páginas webs u otra serie de contenidos.
Es por esto que Webflow es una herramienta ideal, ya que proporciona un gran número de plantillas que supera a la mayoría de creadores webs. Además, la mayoría de plantillas son bastante actualizadas al diseño de páginas webs que se pretende en la actualidad, es decir, estilos y colores modernos.
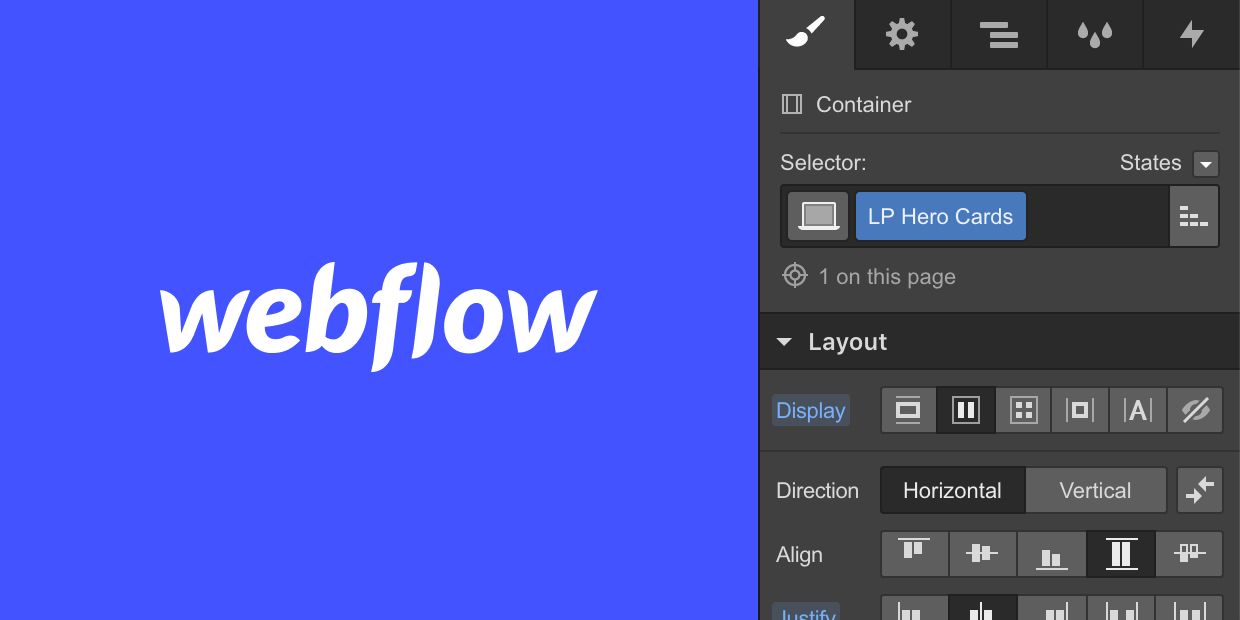
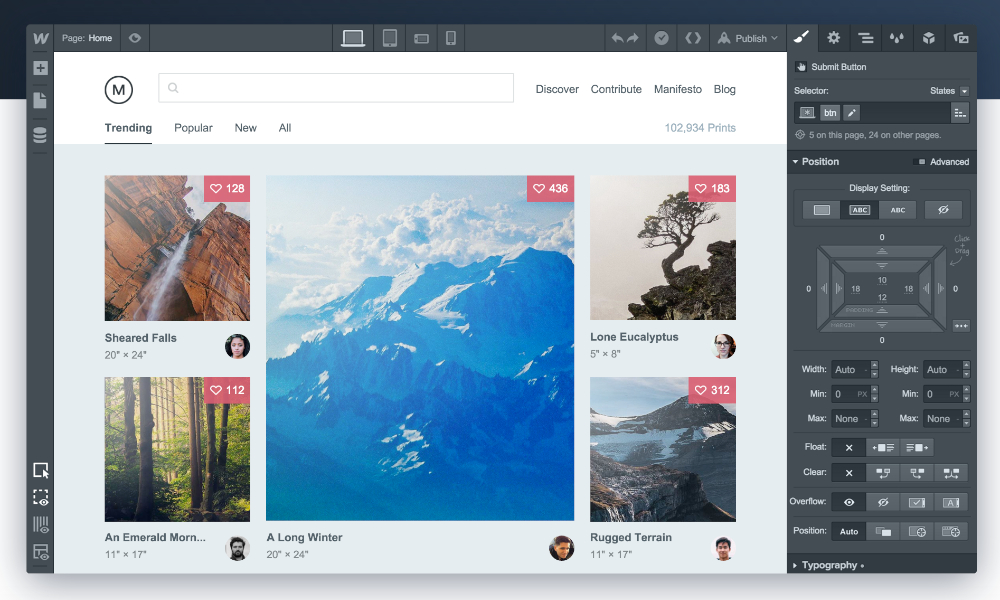
Interfaz de usuario
La interfaz de usuario hace referencia a la relación entre el sistema o la página y el usuario que la está utilizando. Este factor es de importante relevancia para la valoración de cualquier sitio web o plataforma porque de la sencillez y facilidad de la interfaz de usuario, dependen las buenas reseñas del sitio.
En el caso de Webflow, la interfaz de usuario es bastante sencilla para quienes tengan conocimiento en el diseño web. Tiene una gran variedad de opciones que hacen de la plataforma un instrumento muy completo para abarcar todo lo que necesites.
Sin embargo, según muchos usuarios realmente esta interfaz es tediosa y complicada precisamente por la cantidad de opciones de la misma. La cuestión es que a pesar de la cantidad de opciones, las mismas pueden modificarse en función del diseñador para visibilizar solamente las necesarias.
Soporte técnico
El soporte técnico es una herramienta fundamental para cualquier plataforma porque permite aclarar las dudas y ayudar a solventar los problemas que se vayan suscitando a medida que se va utilizando la plataforma.
El soporte técnico que ofrece Webflow es bastante completo. Al momento de empezar a utilizar la herramienta, eliges un plan en función del cual el soporte técnico será más o menos personalizado. Por ejemplo, si eliges el plan gratuito el soporte técnico será vía foros, mientras que si eliges el plan personal el soporte técnico será vía correo electrónico.
Además de esto, dentro de la propia plataforma existen muchas herramientas para ayudar a despejar dudas. Dentro de la página puedes encontrar tutoriales en función de la experiencia que poseas, documentos, e inclusive cursos y talleres periódicamente de forma sincrónica y asincrónica para refrescar contenidos.
Planes personalizados
Esta es probablemente la mejor de las ventajas de Webflow, pues la existencia de diferentes planes personalizados le permite al usuario acceder al plan que más le convenga para realizar las funciones específicas según el trabajo.
El primer plan que ofrece Webflow se llama Starter, y va destinado para personas que están iniciando en el mundo del diseño de páginas webs. Esta metodología es gratuita, lo único que tiene costo son algunas opciones personalizadas, como por ejemplo alguna plantilla que tenga un costo específico.
Luego, está el plan personal para disposición de usuarios que están un poco más avanzados y han empezado a trabajar en el diseño web. Evidentemente, hay algunas opciones más avanzadas y accesibles por un costo de entre 16 a 20 dólares al mes, según la forma en la que canceles, es decir, el año por entero o mes por mes respectivamente.
Finalmente, existe el plan profesional. Este tipo de plan está destinado a personas altamente calificadas que trabajan profesionalmente en el diseño y creación de contenidos y páginas webs. Generalmente, este plan es utilizado por empresas o compañías destinadas a este trabajo, pagando entre 35 y 42 dólares mensuales.
CMS
Webflow es una herramienta que además de ayudarte a crear y diseñar páginas webs, también cumple funciones en cuanto al Sistema de Gestión de Contenidos, o CMS. Este tipo de sistemas es empleado para el diseño de macro proyectos que requieren mucha meticulosidad y amplia personalización.
Gracias al gestor de contenidos se puede crear un sitio web sin necesidad de conocer algún lenguaje de programación, como por ejemplo, HTML o JavaScript. Además, se puede modificar constantemente los sitios webs porque los sistemas CMS permiten la gestión y el mantenimiento de los contenidos.
Un ejemplo que todos recordamos sobre este tipo de sistemas es WordPress.org, una herramienta ideal de código abierto para descargar e implementar. Webflow toma alguna de estas funciones en línea, pues también es un sistema de gestión de contenidos.
Desventajas de Webflow

Aunque Webflow es una opción muy completa, muchos creadores y diseñadores aseguran que existen otras herramientas en diseño de páginas webs que superan a esta plataforma. Entre las principales desventajas, según algunos usuarios, se encuentran las siguientes.
Complejidad de Webflow
La complejidad de Webflow ha sido un arma de doble filo, pues es precisamente lo que la hace posicionar entre muchos profesionales altamente capacitados, pero a su vez, ha sido objeto de críticas por otros cuantos expertos.
La mayor competencia en el mercado de Webflow es WordPress, cuya interfaz es mucho más sencilla de utilizar. Es por esto que Webflow no es una herramienta ideal para principiantes que deseen empezar a trabajar profesionalmente con este campo de acción.
Si bien es cierto que incluso uno de sus planes parece estar destinado para principiantes o personas que están apenas aprendiendo, no es la opción más sencilla para empezar a trabajar. No obstante, quienes empiecen a utilizarla como herramienta de aprendizaje, seguramente adquieran muchos conocimientos útiles que les definirán como profesionales.
Costo de Webflow
Si se sigue comparando Webflow con otros creadores en la web, muchos usuarios coinciden en que Webflow no posiciona entre los primeros porque su costo es bastante elevado a comparación de otras herramientas con metodologías más sencillas y prácticas.
Todo esto puede atribuirse al hecho de que Webflow no es una herramienta útil solo para el diseño de páginas webs, sino que combina sistemas CMS con su principal función, siendo evidentemente un poco más compleja y por supuesto, un poco más costosa en cualquiera de sus planes, plantillas y funciones.
¿Cómo crear páginas webs con Webflow?

Empezar a crear páginas webs con Webflow es un proceso sencillo siempre y cuando se conozcan las funciones básicas y cómo manejarlas. Es por esto que a continuación te hablaremos sobre algunos pasos para crear páginas webs con esta herramienta.
Creación de cuenta
Para empezar a trabajar con Webflow el primer paso es, evidentemente, crear una cuenta con la cual puedas trabajar. Para la creación de tu usuario, lo único que debes ingresar son tus datos como nombre, el correo electrónico y una contraseña con la cual puedas acceder a la plataforma.
Además, te harán una serie de preguntas, cuyas respuestas serán utilizadas principalmente para las propias estrategias de marketing del sitio web, sin embargo, también ayudarán a establecer tu perfil profesional, pues en función de eso será más fácil visualizar tus opciones.
Galería de plantillas
Una vez creada tu cuenta en Webflow, podrás empezar a trabajar. Lo primero que tendrás será acceso a la galería de plantillas que, tal como te comentamos anteriormente, es muy amplia y presenta una gran variedad de estilos, colores y diseños. Puedes acceder a la mayoría de ellas de forma gratuita.
Sin embargo, es posible que la diversidad de plantillas llegara a ofuscarte un poco, ya que con tanta información puede resultar difícil acceder a la idea que tienes previamente planteada. Para esto, Webflow ofrece un buscador por medio del cual puedes filtrar la búsqueda para llegar directamente a aquello que tienes en mente.
Elección del nombre
Luego de seleccionar la plantilla sobre la cual desees trabajar, Webflow te pedirá que anexes el nombre del proyecto o la futura página web. Esto, naturalmente, queda a tu criterio o al del cliente al cuál le estés trabajando.
El diseñador
Tras haber realizado los primeros pasos, llega el momento de empezar a darle forma a la página web. Es por esto que tras seleccionar plantilla y nombre Webflow te conduce hacia una opción llamada ‘’designer’’, en donde empieza el trabajo de creación de la página web.
Este trabajo resulta bastante sencillo a pesar de la cantidad de opciones que posee Webflow, porque no es necesario conocer los códigos para ir trabajando, pues ellos se irán generando por sí mismos a medida que se van realizando los ajustes.
Este proceso es relativamente largo, aunque puedes realizar un diseño de manera rápida teniendo en mente la idea, la rigurosidad del diseño es importante para que la página web quede de la mejor forma posible.
Finalización del proyecto
Una vez diseñada la página web con todos los detalles requeridos, hay distintas opciones para guardar el trabajo realizado, entre las que destacan las siguientes.
Utilizar el dominio de Webflow
Esta es la opción más sencilla, y además es gratuita. Suele emplearse cuando se trata del diseño de páginas webs para un cliente en específico, pues es la mejor forma de guardarlo para posteriormente enseñarlo al cliente antes de proceder a acceder a un propio dominio.
Dominio propio
Exportar el proyecto hacia un dominio propio requiere tener una de las versiones pagas. Sin embargo, el costo para acceder al dominio dependerá totalmente de qué tipo de sitio web se trate, pues las pequeñas empresas no poseen las mismas necesidades que grandes proyectos u organizaciones.
Exportación del código
Esta es la opción más implementada. Es decir, muchos creadores utilizan Webflow como una herramienta para diseñar páginas webs y posteriormente se exporta el código que se ha ido creando para poderlo colgar en un hosting propio.
Webflow es la opción de diseño web del futuro
Durante los últimos meses, Webflow ha ido adquiriendo renombre y popularidad entre el mundo del diseño y la programación. Todo esto lleva a afirmar, sin ninguna duda, que Webflow posicionará como una de las herramientas más útiles para el diseño de páginas webs del futuro.